- Published on
Hosting a Docker Container Locally and on the Web
- Authors

- Name
- Yubraj Khatri
- @YubrajK81639352

Introduction
Nowadays, there are many ways to host a website online using different hosting providers. However, if you want to host your website on your own machine, this guide will walk you through the process using Docker.
For this tutorial, we will use the AI Education Pilot project from GitHub and set it up on a local machine.
Setting Up the Project Locally
Click here for documentation on how to set up the project locally.
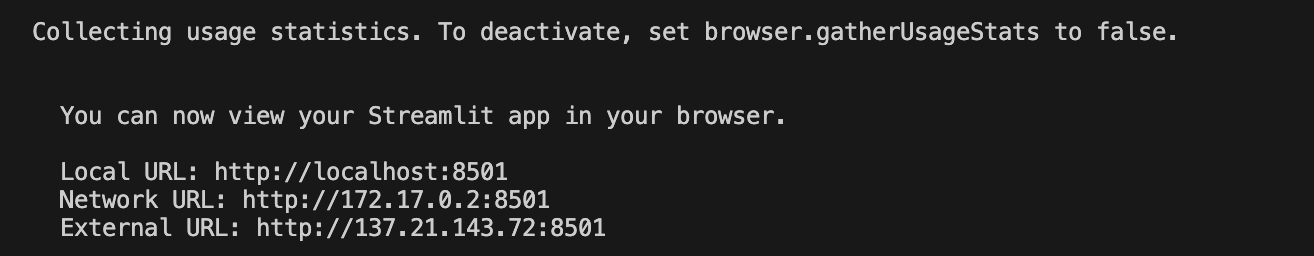
When running the project on a local machine, you will see three URLs. Let's examine what each one means.

Understanding Local and External URLs

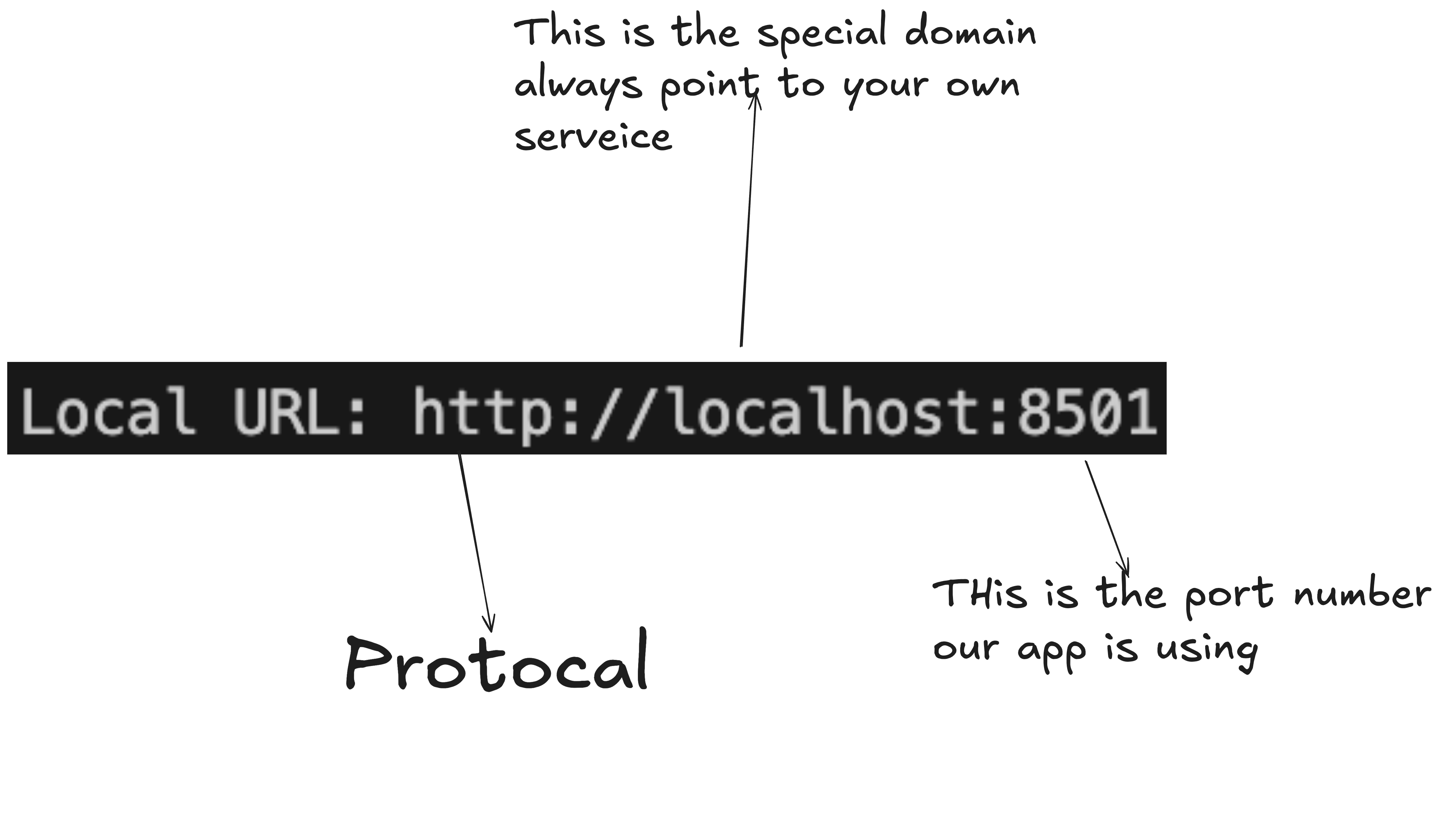
What Happens When You Visit http://localhost:8501?
- Your browser sends a request to your own computer on port 8501.
- Streamlit’s built-in web server receives the request and serves the app.
- The browser displays your Streamlit app.

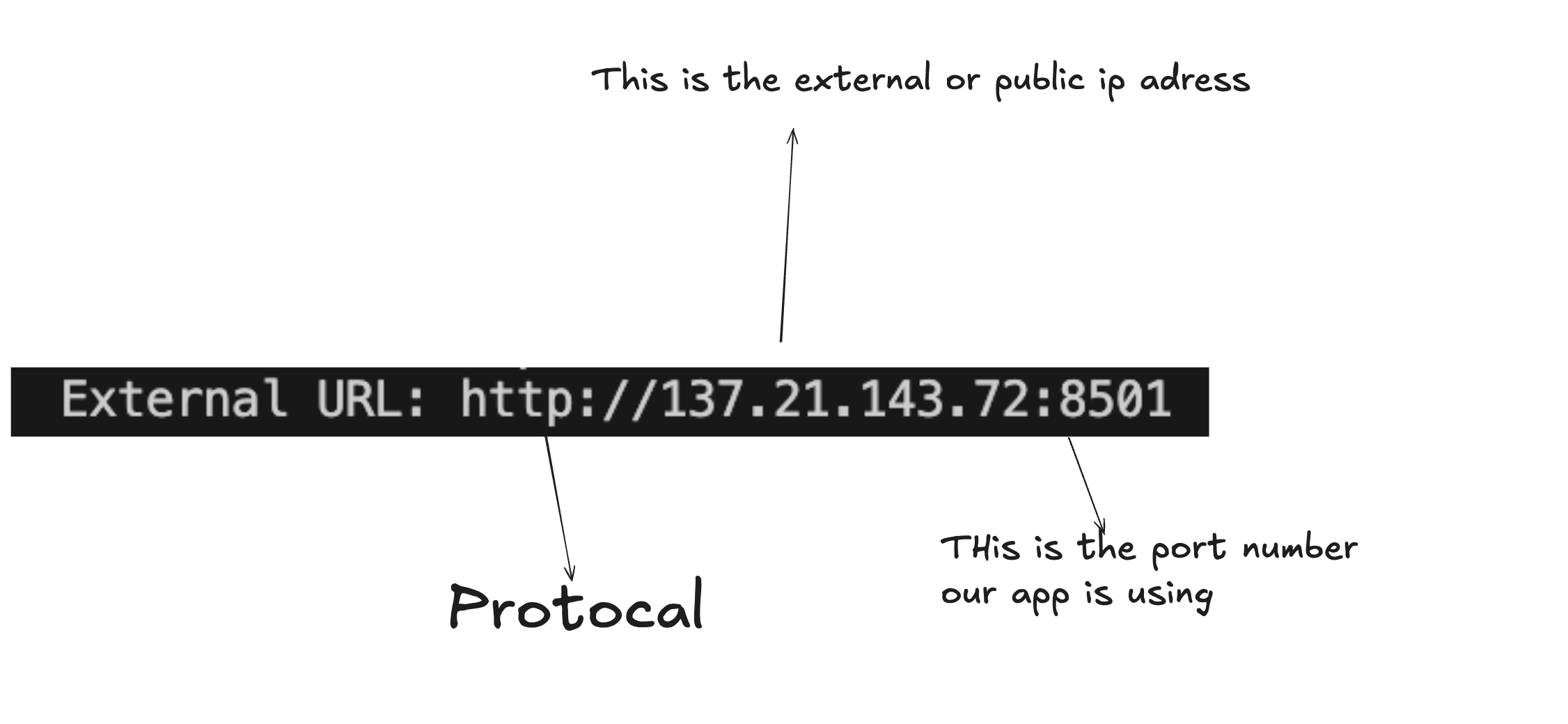
What the External URL Means
The external URL is similar to the local URL but uses a public IP address instead of localhost.
- If you use your machine's public IP address, it allows access from other devices on the same network (Wi-Fi or Ethernet).
- The request still goes through various network layers (ISP, routers, firewalls, etc.).
What Happens When You Visit an External URL?
- Your Browser Sends a Request
- The browser sends an HTTP request to
137.21.143.72:8501. - Example request:
GET / HTTP/1.1 Host: 137.21.143.72:8501
- The browser sends an HTTP request to
- The Request Travels Over the Internet
- The request passes through routers, ISP, and firewalls.
- If you are on the same local network, the request may not leave the network.
- The Server Receives the Request
- Your computer running Streamlit listens on port 8501.
- Streamlit processes the request and generates a response.
- The Server Sends a Response
- The server sends an HTML page with JavaScript and other assets to the browser.
- The Browser Displays the Webpage
- The browser renders the Streamlit app.
- Any user with access to the External URL can interact with the app (if network settings allow).
Hosting the Website Publicly
If someone outside your network wants to access your website, you have two main options:
Method 1: Using Ngrok
What is Ngrok?
Ngrok is a globally distributed reverse proxy that secures, protects, and accelerates applications.
How Does It Work?
- Ngrok operates a global network of servers (Ngrok Edge) that accept traffic on your behalf.
- A small Ngrok agent runs alongside your service and connects securely to the Ngrok Edge.
- Ngrok tunnels your local port to a publicly accessible URL.
For more info refer documentation
Steps to Set Up Ngrok
- Visit Ngrok and sign up or log in.
- Follow the setup documentation for your system.
- Install Ngrok:
brew install ngrok # (For macOS using Homebrew) - Authenticate Ngrok with your token:
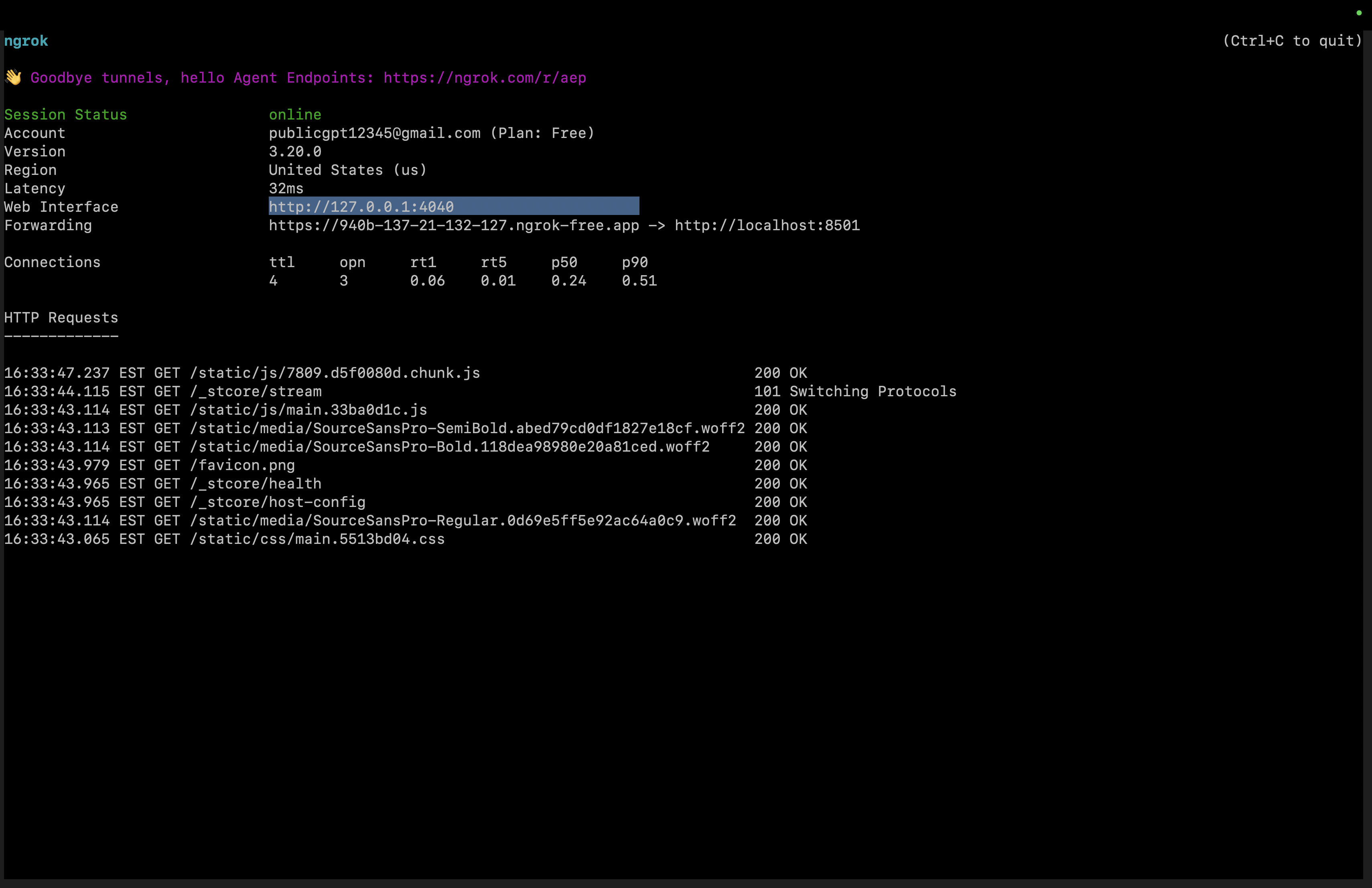
ngrok config add-authtoken YOUR_AUTH_TOKEN - Start an Ngrok tunnel:
ngrok http 8501 - Ngrok will provide a forwarding URL, which can be used to access your website publicly.

Method 2: Using Port Forwarding(written in more detial in future dates)
If you have a router with a public IP address, you can expose your local machine to the internet.
Steps to Set Up Port Forwarding
- Assign a Static Local IP to Your Machine
- Go to your router settings (
192.168.1.1). - Find DHCP Reservation or Static IP settings.
- Assign a static IP (e.g.,
192.168.1.50).
- Go to your router settings (
- Enable Port Forwarding on Your Router
- Find Port Forwarding settings.
- Forward external traffic from port 8501 to
192.168.1.50:8501. - This allows incoming requests to reach your local server.
- Find Your Public IP Address
- Visit WhatIsMyIP.
- Example:
http://137.21.143.72:8501
- Handle Dynamic IP Issues (Optional: Use No-IP or DuckDNS)
- Most ISPs change public IPs over time.
- Use No-IP or DuckDNS to get a static domain (e.g.,
myhomepc.duckdns.org). - Install their DDNS client to auto-update your domain when your public IP changes.
Now, instead of using http://137.21.143.72:8501, you can access your site at http://myhomepc.duckdns.org:8501!
Conclusion
This guide provides step-by-step instructions on hosting a Streamlit-based website using Docker and making it accessible locally and publicly through Ngrok or port forwarding. Follow the method that best suits your needs and network environment.